在开发Chrome扩展时,使用ES模块可以带来许多好处,如更好的代码组织和现代JavaScript特性的支持。本教程将指导你如何在Chrome扩展中配置和使用ES模块。

一、创建一个新的Chrome扩展项目
首先,创建一个新的文件夹作为你的Chrome扩展项目的基础目录。然后,在该目录下创建以下文件:
manifest.json: Chrome扩展的配置文件。
background.js: 后台脚本文件。
popup.html: 弹出窗口的HTML文件。
popup.js: 弹出窗口的脚本文件。
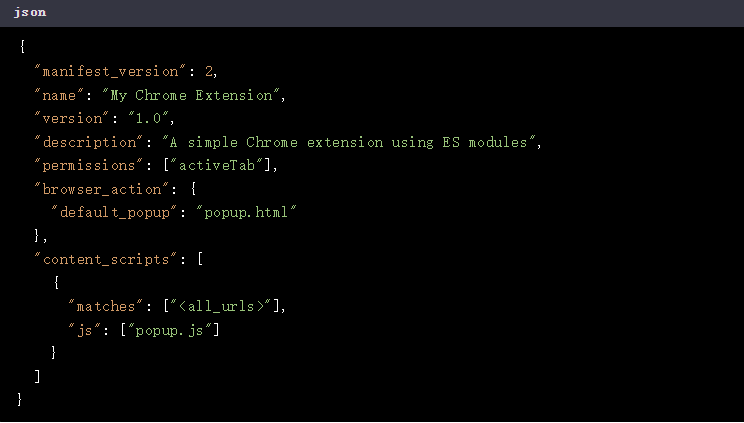
二、配置manifest.json文件
打开manifest.json文件,添加以下内容:

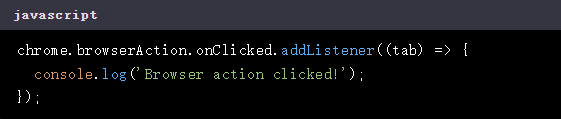
三、编写背景脚本
在background.js文件中,编写一个简单的事件监听器,用于监听浏览器动作的点击事件:

四、编写弹出窗口的HTML和JavaScript文件
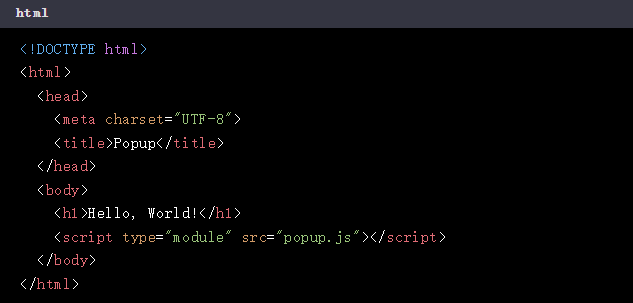
在popup.html文件中,添加以下内容:

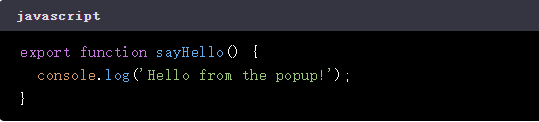
在popup.js文件中,编写一个简单的模块导出:

五、导入ES模块并使用
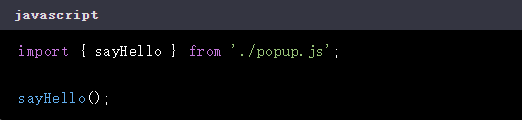
在popup.js文件中,导入刚刚编写的模块,并调用sayHello函数:

六、其他操作设置
在使用Chrome扩展的过程中,你可能会遇到需要清理浏览器缓存、调整浏览器分辨率或取消黑色模式的情况。以下是关于这些操作的简要说明:
谷歌浏览器如何清理缓存:
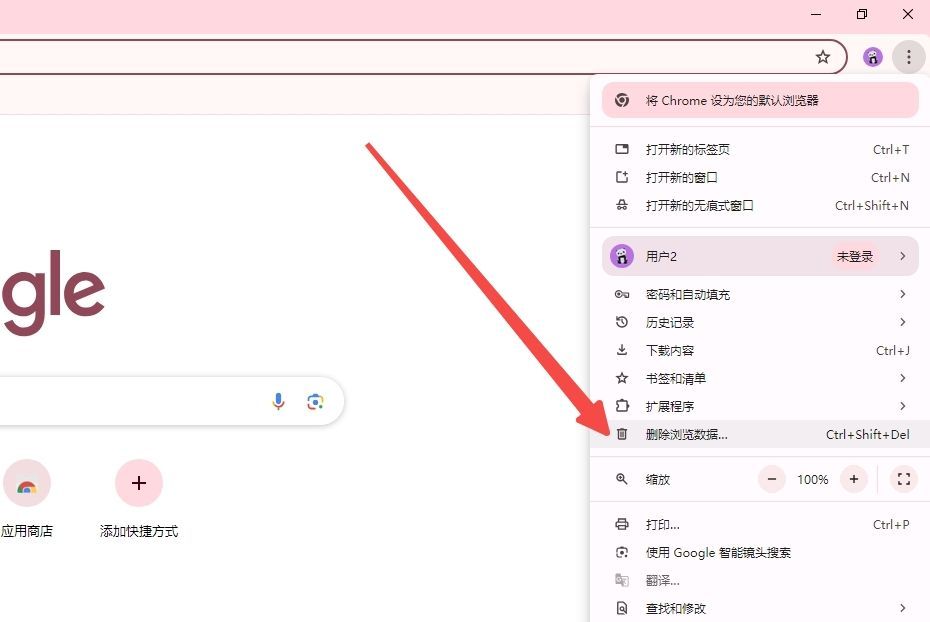
1、请点击右上角的菜单按钮(三个垂直点)

2、选择“清除浏览数据”。

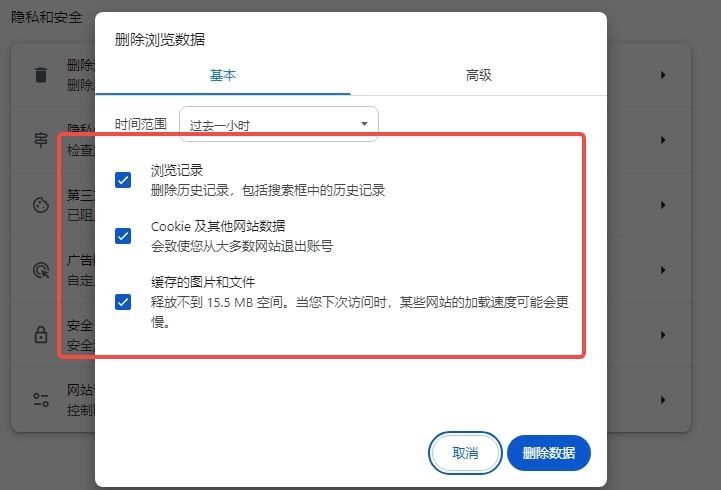
3、在弹出的对话框中,选择时间范围和要清除的数据类型

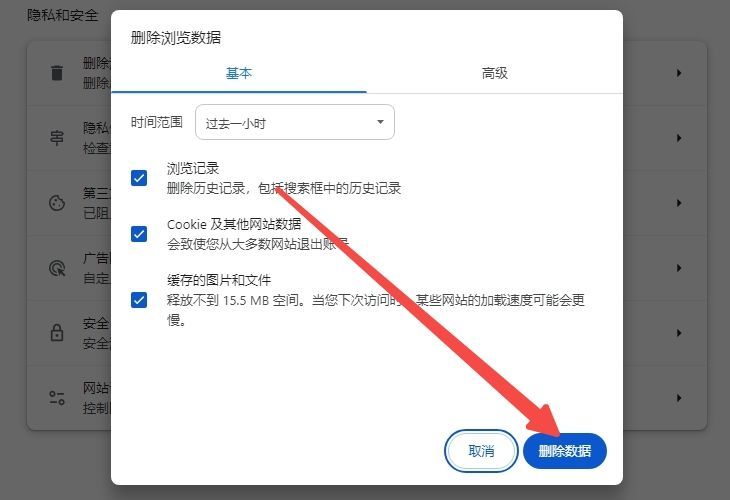
4、然后点击“清除数据”。

谷歌浏览器分辨率怎么调整:
谷歌浏览器本身不支持调整分辨率。但是,你可以在开发者工具中模拟不同的设备和分辨率。
1、要打开开发者工具,请按F12或右键单击页面并选择“检查”。
2、在开发者工具中,点击顶部的“设备模式”图标(一个手机和平板图标)
3、然后从列表中选择一个设备或自定义分辨率。
谷歌浏览器黑色模式怎么取消:
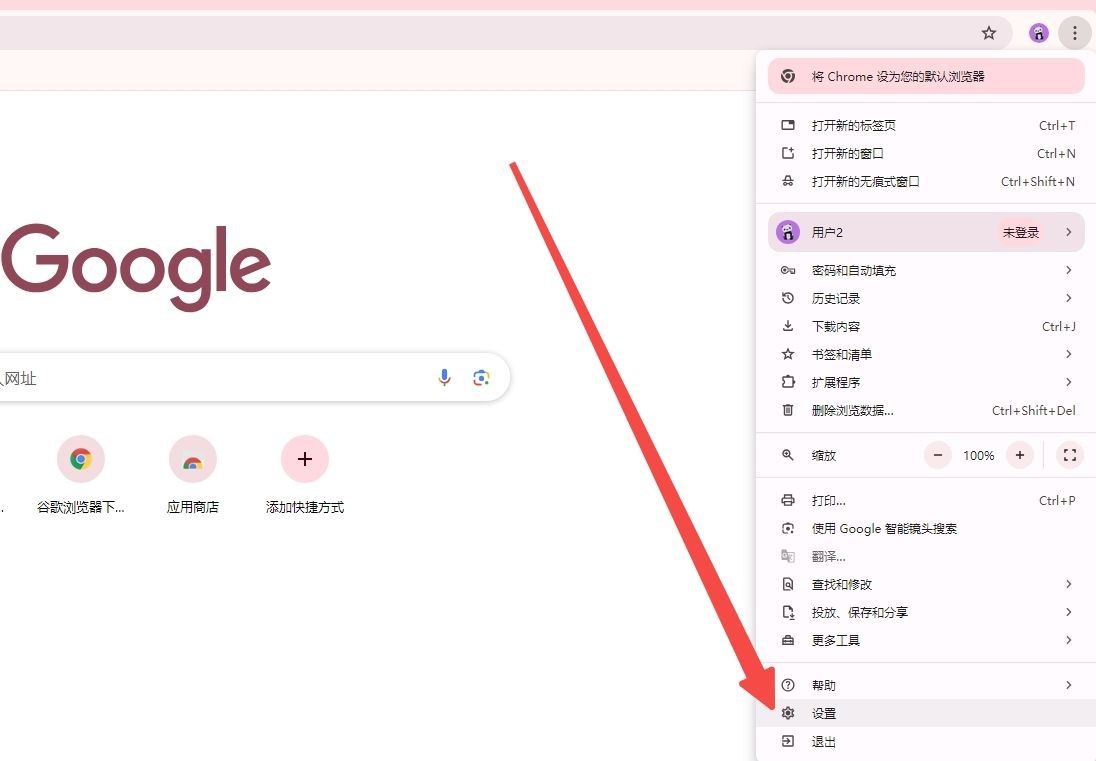
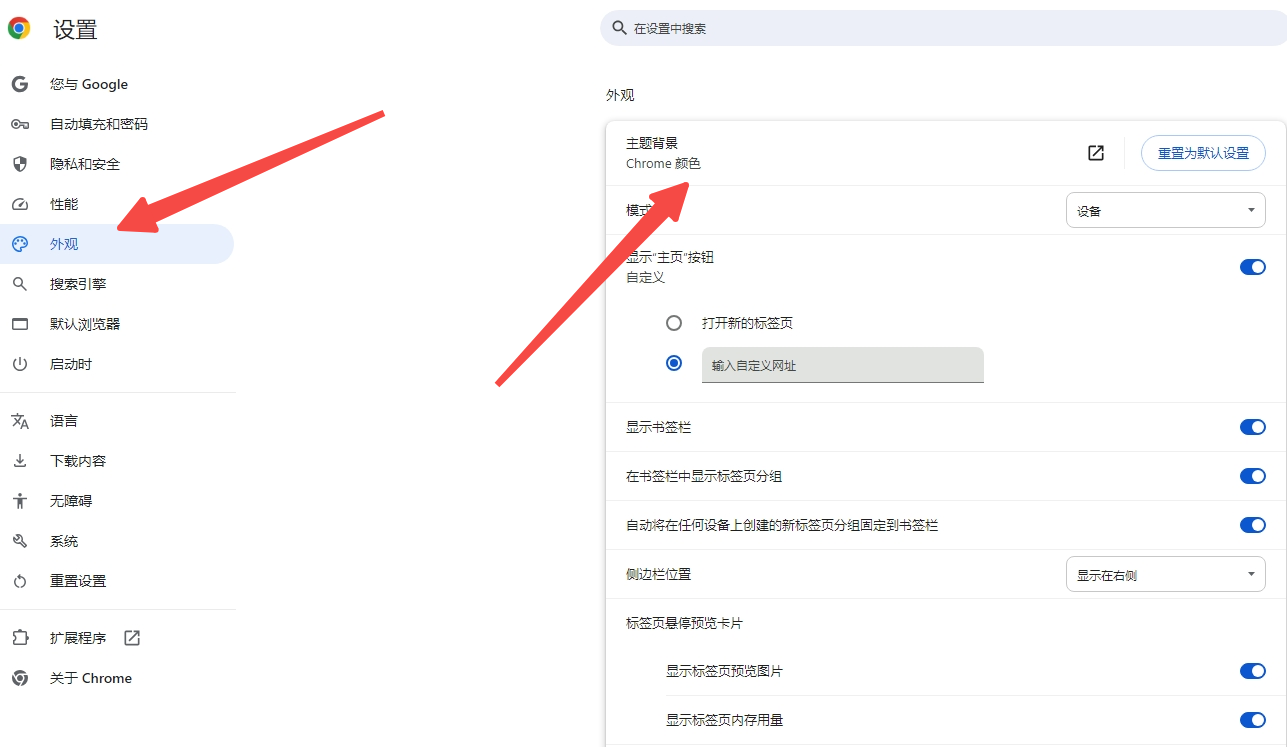
1、请点击右上角的菜单按钮(三个垂直点),选择“设置”。

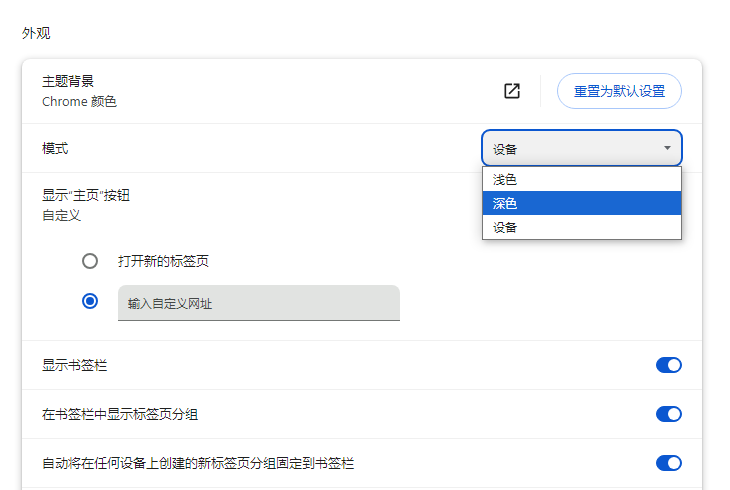
2、在设置页面中,向下滚动到“外观”部分,找到“主题”选项。

3、点击“主题”旁边的下拉箭头,从列表中选择“默认”或其他非黑色模式的主题。

通过遵循本教程中的步骤,您现在已经学会了如何在Chrome扩展中使用ES模块。这种模块化的方法不仅使代码更易于管理和维护,还能让您利用现代JavaScript的所有功能。
 下载推荐
下载推荐